
自分が購入したもののレビュー記事を書く際に、写真を多用する方も多いかと思います。
私の場合、スマホで撮った写真を使うのですが、最近のスマホはカメラの性能が良いので、普通に1ファイル5MBくらいのサイズがあります。
そのため、アップロードするときは、画像サイズを小さくするのですが、1ファイルずつ作業するのは時間もかかるし面倒ですよね。
この記事では、複数の画像サイズを一括で変更したい方におすすめの方法を紹介しています。
ブログを書く時間の短縮に役立てばと思います。
無料で複数の画像を一括サイズ変更する方法

画像のサイズ変更はオンラインがおすすめ
画像のサイズを変更する方法としては、ペイントを使う、ソフトをインストールするなどがあります。
ペイントはWindowsのプリンストールソフトですが、1枚ずつ作業しなくてはいけないので、たくさんの画像のサイズ変更を行うのは、結構面倒な作業です。
ちなみに私も最初は、ペイントで作業していました。
画像サイズを変更するフリーソフトもありますが、どれのソフトが良いか今一判断が付かなかったりします。
そこでおすすめなのが、オンラインで画像のサイズ変更をする方法です。
私が良く使っているのは、ILOVEIMGというサイトです。
このサイトは、サイズ変更だけでなく、画像を圧縮したり、PNGをJPEGに変換したりなど、様々な加工ができるサイトとなっています。
とても便利なのでおすすめのサイトです。
オンラインフォトエディター:ILOVEIMG
画像サイズを一括で変更する方法
それでは、ILOVEIMGで、画像サイズを変更する方法を紹介します。
まずは、サイトにアクセスします。
オンラインフォトエディター:ILOVEIMG
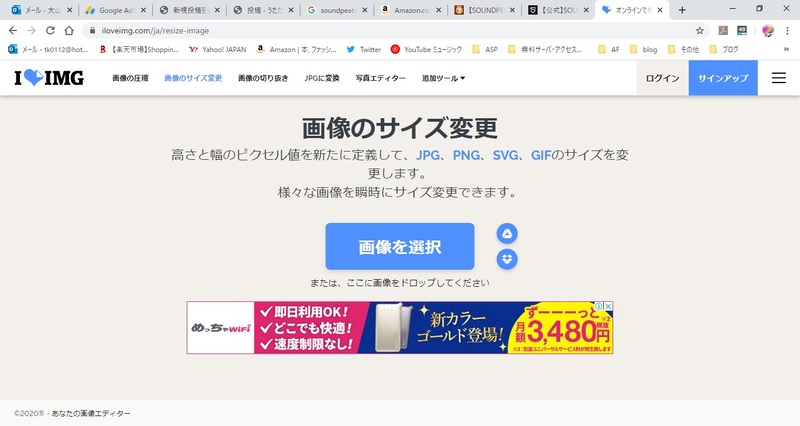
サイトが表示されたら、画像サイズの変更を選択します。
サイトに登録しなくても、無料で使うことができますので、サインアップ(登録)する必要はありません。

画像サイズの変更が表示されるので、「画像を選択」ボタンをクリックします。
画像は、ドラッグアンドドロップでも取り込みが可能です。

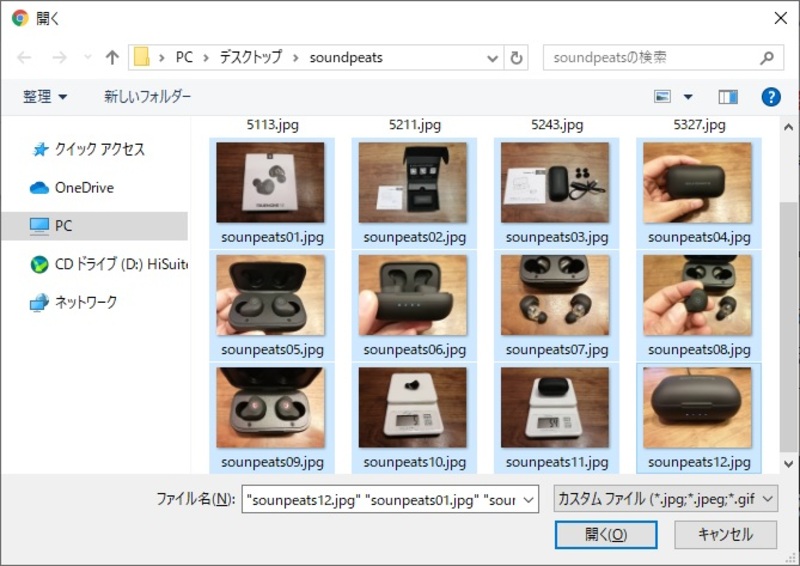
取り込むファイルを選択する画面が表示されるので、サイズを変更したいファイルをすべて選び、「開く」ボタンをクリックします。

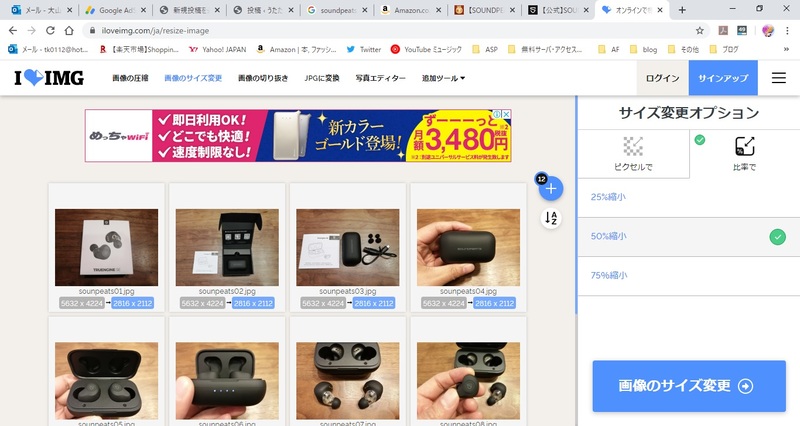
すると、選択した画像がサイト上に表示されるので確認してください。

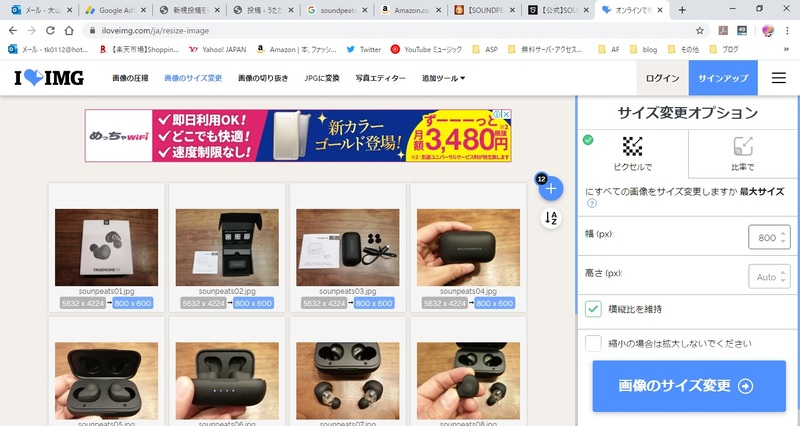
右側のサイズ変更オプションで、ピクセルを選び、幅や高さをしていします。
幅だけを合わせたい場合、幅に希望の値を入力し、「横縦比を維持」にチェックを入れておけば、幅に合わせてサイズが変更できます。
値の設定が終わったら、「画面のサイズ変更」ボタンをクリックします。

画像サイズ変更中の文字が表示され、処理が始まります。
処理自体は数秒で終了します。

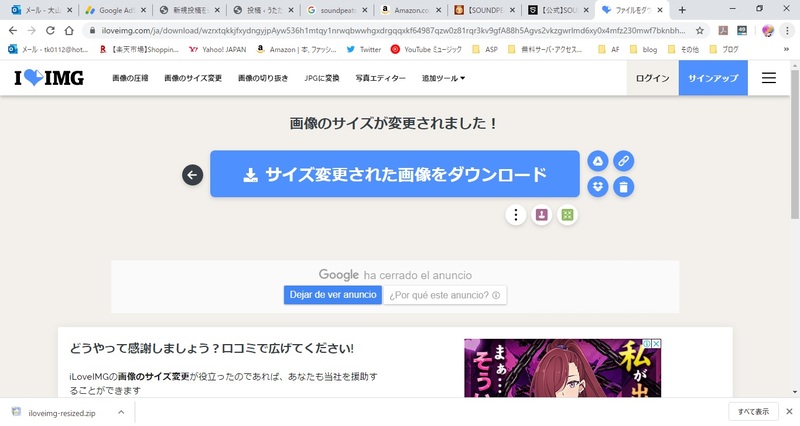
サイズの変更が終わったら、「サイズ変更された画像をダウンロード」ボタンをクリックします。

ダウンロードしたファイルは、ダウンロードフォルダに保存されます。
ダウンロードフォルダに、「iloveimg-resized.zip」という圧縮ファイルができるので、ダブルクリックして解凍します。
解凍すると、デスクトップに「iloveimg-resized」というフォルダが作成されます。

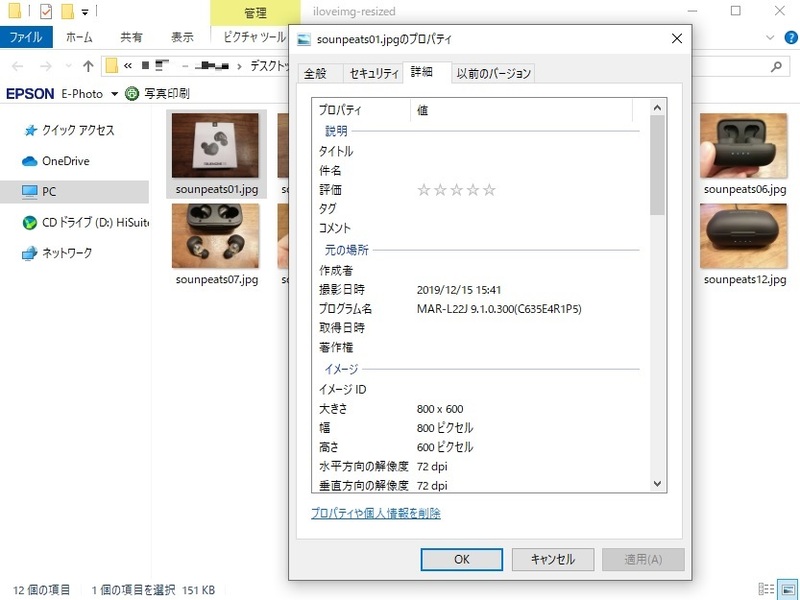
画像のプロパティを見てみると、ちゃんと指定したサイズに変更されています。

画像のサイズ変更は、未登録の場合で一度に15ファイルがサイズ変更できます。
ユーザ登録した場合、1度に30ファイルが変更できます。
そのため、利用内容よって、ユーザ登録をするか検討すれば良いかと思います。
私は、ユーザ登録せずに使わせてもらっています。
複数の画像を一括サイズ変更する方法まとめ
今はオンラインで画像の編集ができるサイトが増えています。
しかも無料で利用できるので、とても助かりますよね。
ソフトをインストールした場合、パソコンのスペックによっては時間がかかったりします。
オンラインだとそんなストレスもないので良いですね。
皆さんもILOVEIMGを使って、ブログ執筆の時間短縮を図ってはいかがでしょうか。